Think about who the operations plan is for before you write it. If it has multiple purposes, or other parties (such as staff) will be reading it, this can help you when addressing certain topics.
Don’t be afraid to ask for help! If you’ve never forecasted finances for a business before, or aren’t that confident with numbers and figures on your own, you can easily recruit a professional accountant to do the work for you!

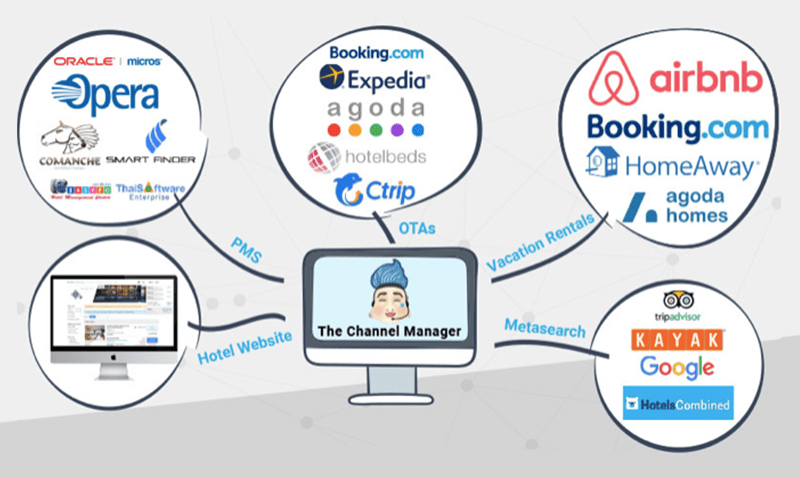
The right technology implemented across the right platforms can translate to a consistent and user friendly experience
There are a number of Online Travel Agencies, OTAs, on the internet and they are very important for travelers and also for owners as well.
Hoteliers and businesses owners are using them to list their properties, Guests and travelers at the same time are using these platforms for their bookings.
But do managing these account such an easy thing?
Or I have to rent an agency for that?
Digital Zeen has been in this field for a long time and has an expert team who can do the work for you with proven results

Before we can move into any design, we need to understand why we’re doing it. This can only be done by clearly understanding the problem we’re trying to solve.
We need to know for whom we’re solving the problem. The contextual things they might face in their day-to-day life can help us understand how to best make our product work for them. And although we discover these things in research, we need to clearly define them before we start building.
We utilize design practices like story mapping and sitemaps as the lowest fidelity versions of the product we’re building. These help us understand the complexity of the product and hash out important questions before we get into things like page layout and UI.
Once we understand the core functionality, we use user stories to hone in on what matters and cut the fluff distracting from the core experience.
Once we understand the direction of the product and the general hierarchy, we start ideating what these actual pages look like. In this stage, we’re both trying to understand things like layout and what content goes where. However, this stage is also the next filter for complexity. Here, we can start to get a better understanding of all the content and subpages that will need to exist.
At this stage, we put together all of the pieces in their full fidelity and complexity. We build out systems that make changes and hand-off to developers who can build out pages that can be utilized in usability tests.
© 2026 All rights reserved. Owned By Balaqy Group for Digital Services and Marketing